CSSグリッドでテンプレートファイルを作成する
参考サイト: CSS Grid Layout入門 対応ブラウザが出揃った新しいレイアウト仕様
目的:Grid Layoutの基礎知識を学習し、ムダなHTML要素を増やさなくて構わなくなる書き方を習得する
注意点:Bootstrapと併用することを前提として、クラス名は同じものを使わない
前提:Bootstrapを読み込まないので、初期設定として bootstrap-reboot.css のみ読み込む
作業1 基本の変更
参考:
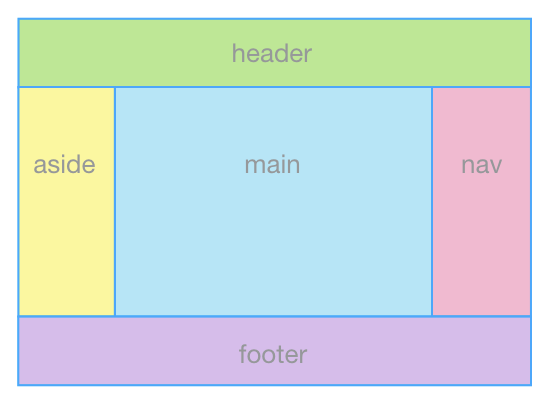
よくあるレイアウトをつくりながらGrid Layoutの基礎を学ぶ

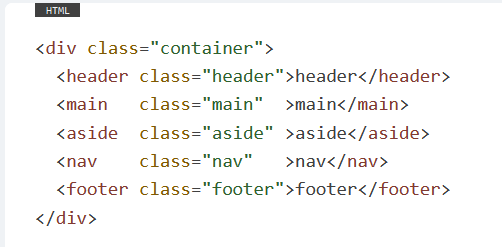
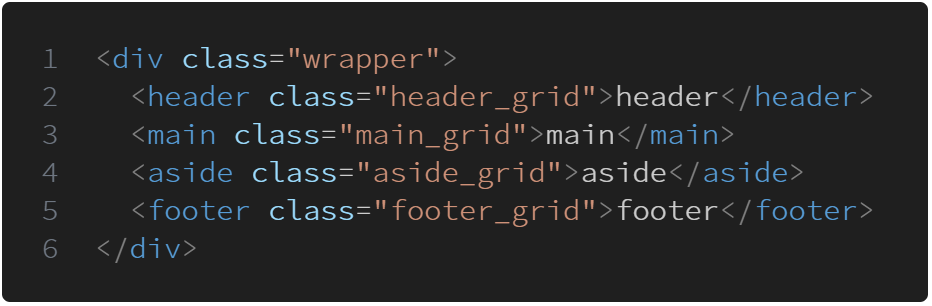
変更を加える(クラス名の変更 navを抜く)


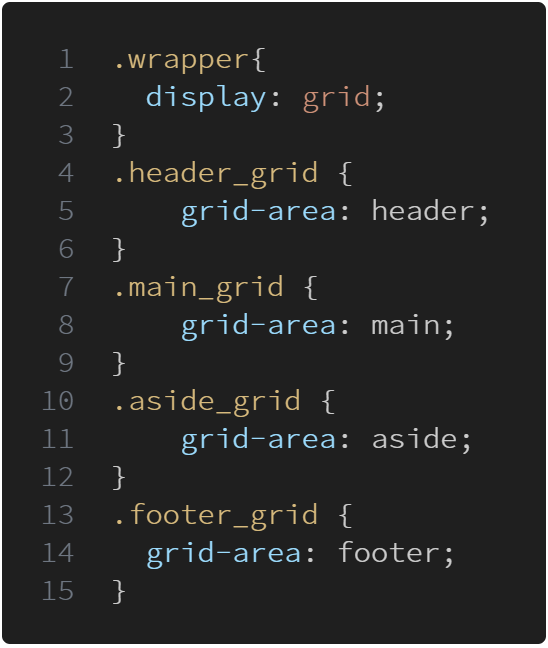
基本部分のcss(初期設定 それぞれのエリアに名前を付ける)

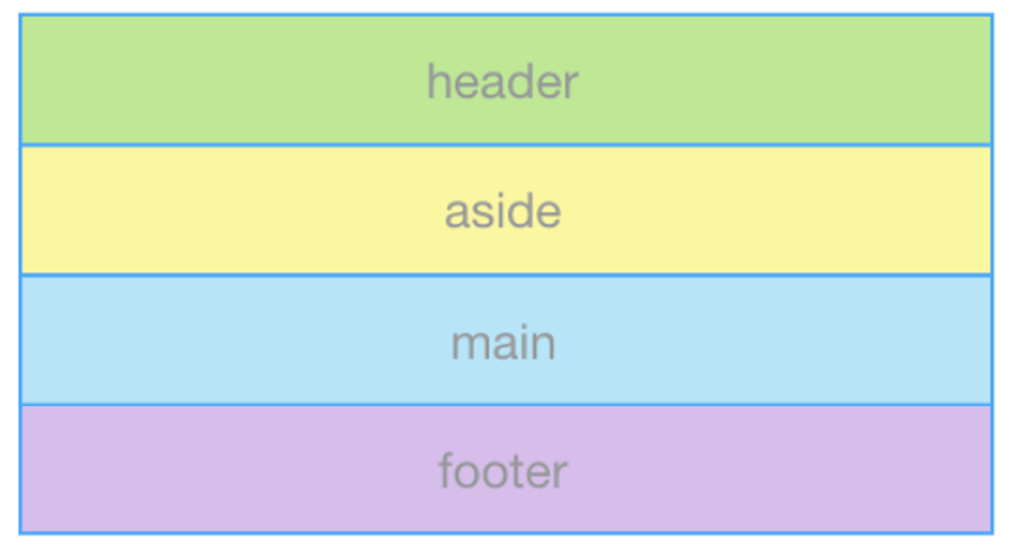
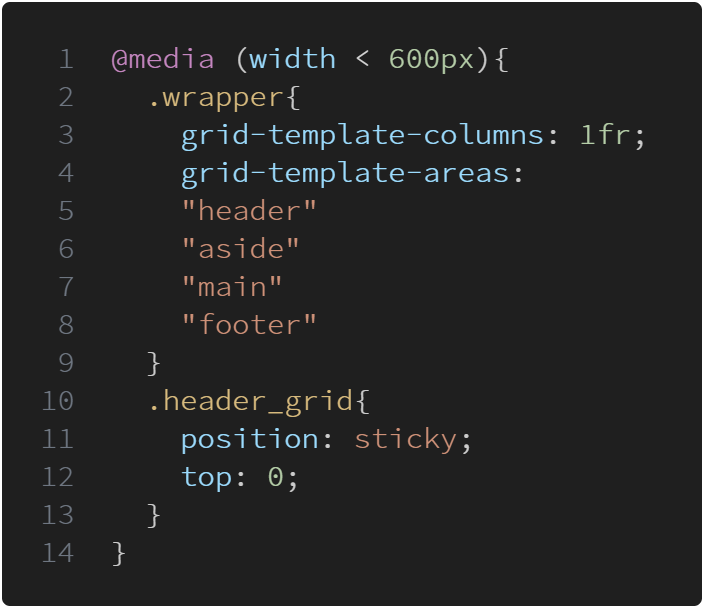
作業2 スマホ向けのレイアウト
スマホ向けのレイアウトを考える(ヘッダーは固定 ここでは600px以下の指定)


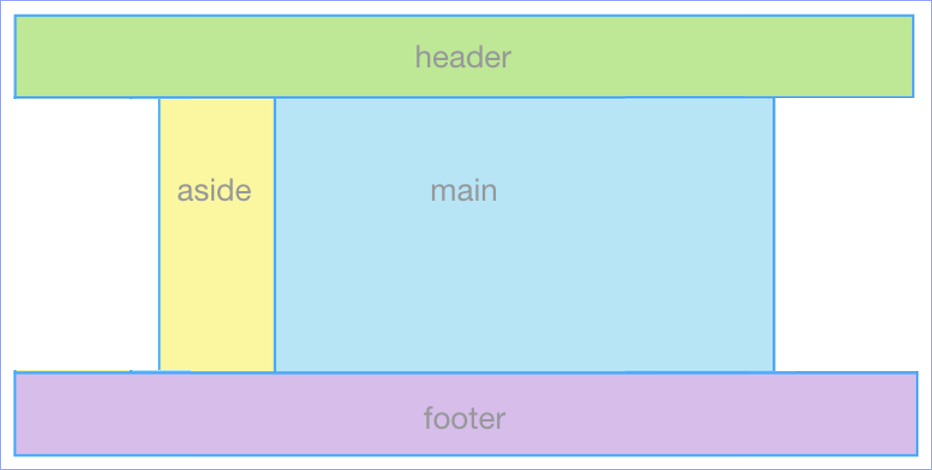
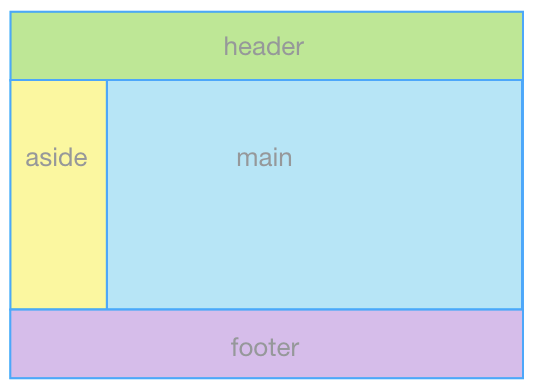
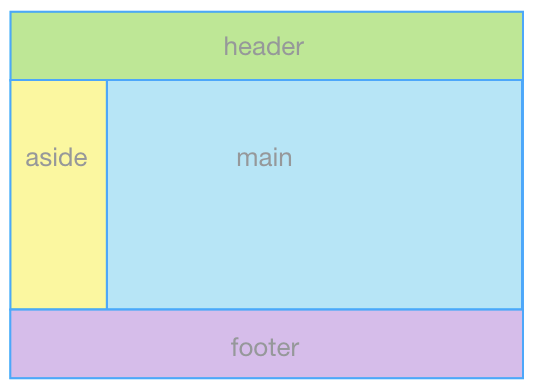
作業3 PC向けレイアウト1
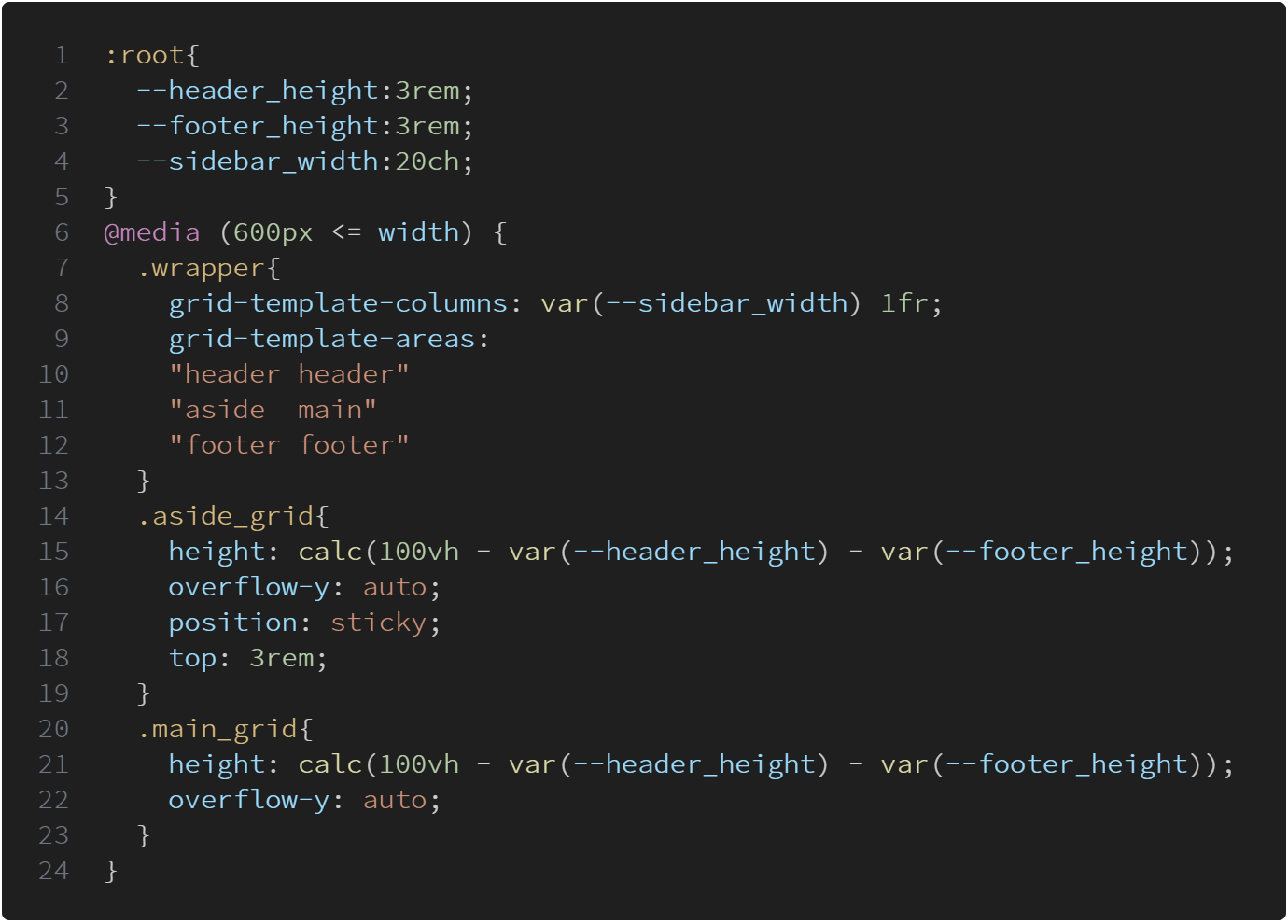
PC向けのレイアウトでは、headerとfooterを固定。サイドバーを左に置く。asideとmainは、分量に依ってそれぞれでスクロールバーを表示する


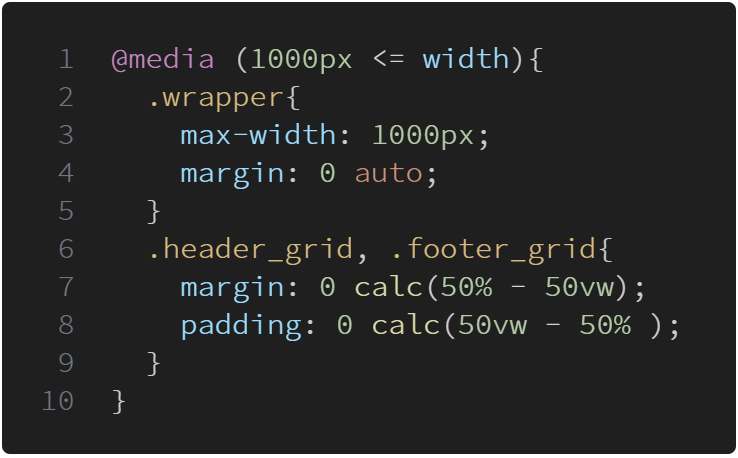
作業4 PC向けレイアウト2
作業3のcssに追加する